
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript CSSTricks CSSTricks
I recently found a way to remove one of the 3 animations to do the pie timer. The animation-direction property allow us to control the way the animation is played: forward or backward. Thanks to this, we don't need 2 animations anymore for opacity control: only one, and the reverse value. According to MDN: Reverse.

Animated Clock Using CSS Only Moving Clock Animation Effect YouTube
Step 1: Start with the basic markup and styles Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value.

CSS animation sourced timer Codesandbox
This may seem rather intimidating to some beginners, but keep calm and study slowly. (A) First, we set the outer wrapper and all "number slides" to the same dimensions. (A) Hide the scrollbar on the outer wrapper, so it only displays one number at a time. (B) As above, the trick is to use a relative bottom position to shift the inner wrapper.

21+ Awesome Animated Countdown Timer Using HTML and CSS Bodh Tutorials
The animation-timing-function specifies the speed curve of an animation. The speed curve defines the TIME an animation uses to change from one set of CSS styles to another. The speed curve is used to make the changes smoothly. Browser Support The numbers in the table specify the first browser version that fully supports the property.

HTML & CSS Clock Animation Lena Design
Animated Countdown Timer HTML HTML xxxxxxxxxx 9 1
Time Left
2
HTML Timer Count Up A Simple Count Up Timer Using HTML/CSS NO Javscript CSS Animation YouTube
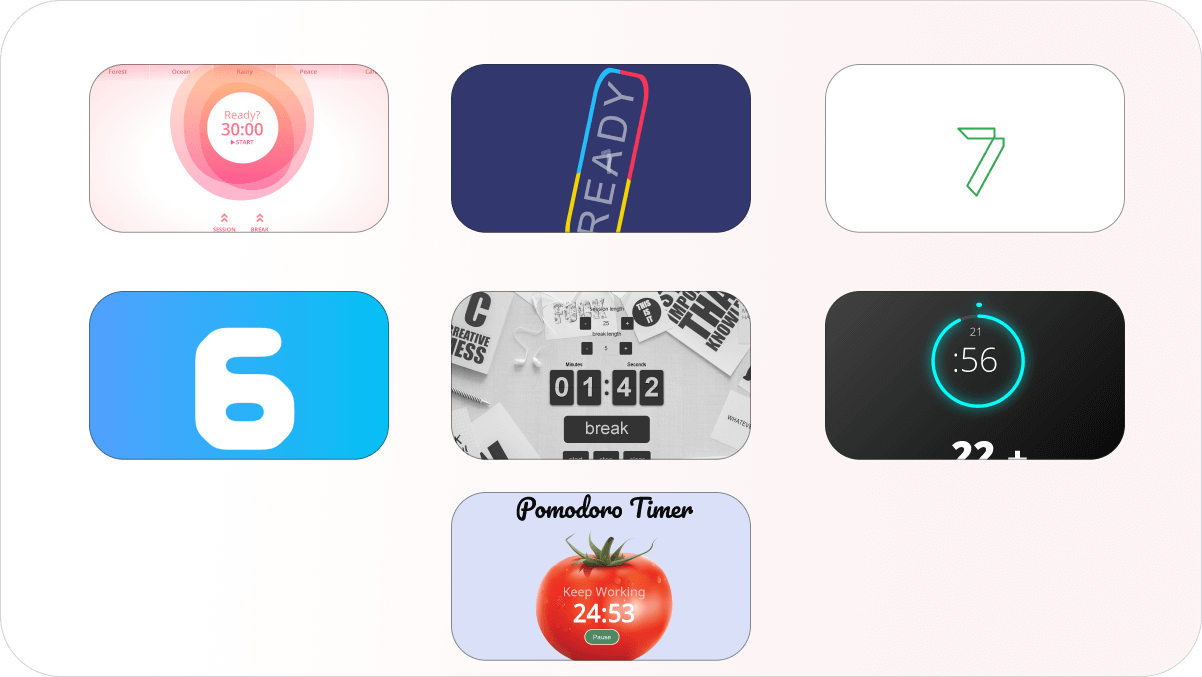
Here is the complete list of animated countdown timers made using HTML and CSS. 1. Pomodoro Countdown Timer. A beautiful animated pomodoro-design animated countdown timer made using HTML and CSS. 2. Pure CSS SVG Countdown. A colorful animated countdown timer made using Pure CSS. 3. Minimalist Countdown Timer.

CSS TIMER css animation tutorial cool css effects 2019 YouTube
Feb 3, 2020 1 Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it's actually a lot more straightforward to make one.

43 HandPicked CSS Clocks W3tweaks
It gives a sense of rhythm and flow where you can kinda feel the end of the timer and time your next action. a linear animation that shrinks the bar to zero. Setting this up is fairly easy… Let's give ourselves a parent/child thing, just in case we want to style the empty part of the container at some point.

How to Create an Animated Countdown Timer With HTML, CSS and JavaScript Twinybots
Posted on Feb 25, 2019 • Updated on Feb 9, 2023 Making An Animated Timer With CSS & JavaScript # css # javascript # webdev # beginners With my time at General Assembly rapidly coming to an end, there is less direct instruction and more encouraging us to play in the huge sandbox that is web development.

Stopwatch Counter UI Design with Animation In HTML,CSS,JAVASCRIPT & JQUERY Countdown Timer
The animation-delay CSS property specifies the amount of time to wait from applying the animation to an element before beginning to perform the animation. The animation can start later, immediately from its beginning, or immediately and partway through the animation. Try it. It is often convenient to use the shorthand property animation to set.

CountDown Timer with Animation Using HTML &CSS AND JAVASCRIPT YouTube
The animation-timing-function CSS property sets how an animation progresses through the duration of each cycle. Try it It is often convenient to use the shorthand property animation to set all animation properties at once. Syntax css

Countdown Timer in Vanilla Javascript CSS SVG Circle Countdown Time Animation YouTube
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches.

CSS Animation Timer Codesandbox
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit- or -moz- . We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

Create Circle Timer using HTML and CSS only YouTube
The CSS property animation-timing-function controls the acceleration and deceleration of an animation during its cycle. Note that this function doesn't impact the animation's duration, which is set by the animation-duration property in seconds or milliseconds.

React Timer Awesome Animation Effect CSS CodeLab
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.

Clock Loader Animation Using HTML & CSS.[ Source Code ] YouTube
animation-timing-function: cubic-bezier (0, 0, .8, .45); [ See working in JSFiddle ] ______ How to set a timer for CSS animation-timing-function? The answer to this depends on what you mean by setting a timer.